The Field Type Location Map
This feature is part of the Visforms Subscription and not available in the free Visforms version..
We propose reading the documentation from the beginning, starting with the System requirements. We will not repeat concepts and explanations made in previous parts of the documentation, here.
What is a location?
Locations are spots on the surface of earth which can be described be so called geo coordinates. These are two values, a latitude and a longitude. Valide latitude values are between -90 and 90 degree and valide longitude values between -180 and 180 degrees. Visforms always expects the decimal notation of geo coordinates with at least 1 decimal place.
Create a location field
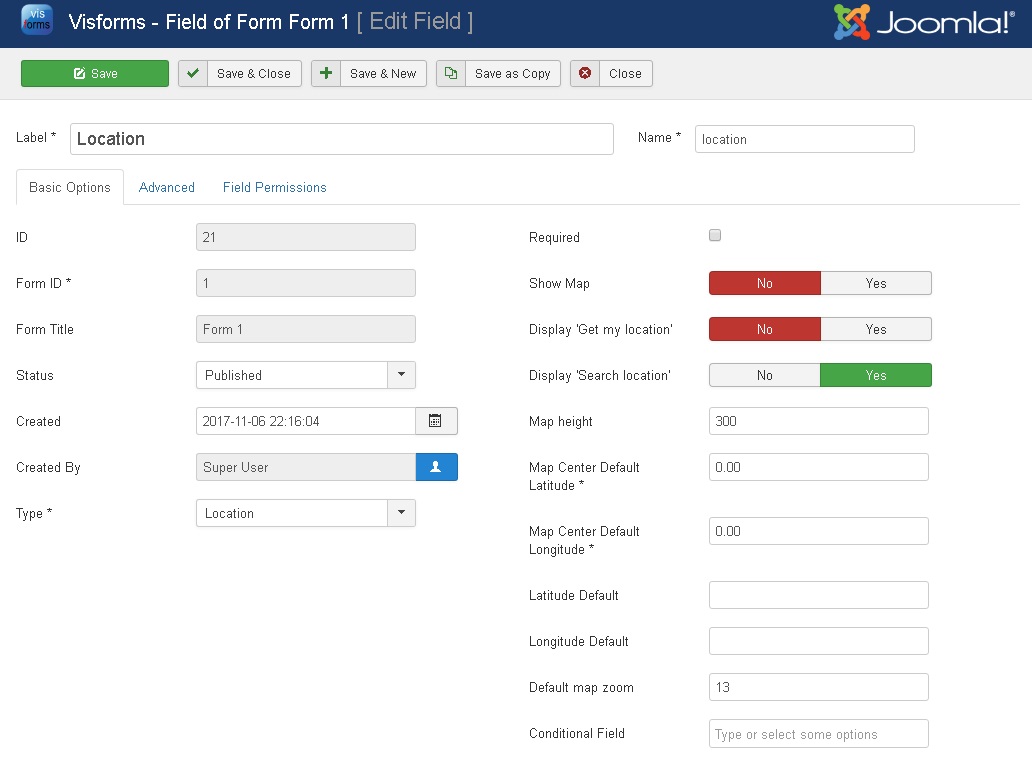
- Just create a new field for your form and select the field type "Location".
- If you want to display a map with the field, please enter default latitude and longitude values for the map center. They are used to center the map as long as no latitudes and longitudes are entered in the form. Visforms uses the coordinates 0.00, 0.00 as default map center.
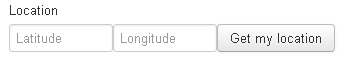
Without further changes, a location fields will be displayed in the form as shown in the image. The layout might differ with different form layouts.

Automatic location detection
The user of your website can either enter geo coordinates manually or you can offer them means to detect a location by automatic action:
- Automatic detection of the current location of the user, using the Geo Location API
- Search for coordinates of a location by address
Both options can be set separately and can be offered together.
Detect the current location using the Geo Location API
The Button "My Location", which can be displayed with a field of type location, allows a user, to detect their current location. The location is detected using the Geo Location API. Geocoordinates will then be used as latitude and logitude values for the field and, if you have enable the display of a map with the field, a marker will be set on the map at that location.
This feature uses the Geo Location API, which is is a Browser API. This Browser API allows the user to decide, whether or not they will allow the browser to detect their location. Depending on the Browser settings made for this API by the user, the Browser will ask, if it is allowed to detect the location. If a Browser does not provide a Geo Location API or the user does not permit location detection, Visforms will display an informative message to the user, if they click the "Get my location" button.
- Set the field option "Display'Get my location'" to "yes"
Search for coordinates of a location by address
In order to allow the user to search for a location by address, Visforms will add an additional search field to the location field, where the user enters their search address. The geocoordinates of this address will then be used as latitude and longitude values for the field and, if you have enable the display of a map with the field, a marker will be set on the map at that location.
This feature uses the Google Geocoder API. This API requires a valid Google Maps Key. If the Geocoder cannot find a location, that matches the search request, an error message will be displayed.
- Please make sure, that you have created a valid Google Maps API Key and that you have entered the key in the Visforms configuration. See: Getting Started
- Set the field option "Display 'Search location'" to "yes"
Display a map
The field type location proviedes you with an "Show map" option. Please note: You can only use this option properly, if you have provided Visforms with a valid Google Maps API Key as described in the introduction article. Further on there are some option for fine tuning of the map.
Map configuration option for form view

- Please make sure, that you have created a valid Google Maps API Key and that you have entered the key in the Visforms configuration. See: Getting Started
- Check the "Show map" option
- You can provide default values for latitude and longitude
- You can adapt map height. This must be a digit which is used to set a map height in pixel.
- You can adapt the zoom factor which is used as initial zoom factor when the map is displayed. The heigher zoom value, the more details are visibles on the map
Display map with the form
See Demo Form
The layout might differ with different form layouts.
Marker and map center
Visforms switches between two states, either there are valid geo coordinates or there are not.
If there are valid geo coordinates available, Visforms will use these coordinates as map center and sets a marker at the respective position.
If there are no valid geo coordinates, Visforms will use the map center default values from field configuration as map center and will remove any marker from the map.
Other usage
You can append user inputs for fields of type location (= latitude and longitude value) to e-mails and you can use fields of type location as placeholder in email and result texts. You can export the user inputs to a csv file as well. Any field option is supported in front end edit views as well, so that it is possible to change geo coordinates easily. Changing stored user inputs of this field type in the data views in the administration of your website is only partly possible.
