Publishing Options
Article Carousels
Background and Borders
Article carousels without background color and/or border on a page with white background are hardly detected as entities. Article carousels therefore have a background color and border by default.
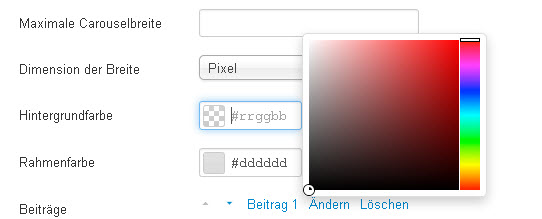
Select Color
You can customise both colors using the color picker control. Just click the color button and choose a color with the mouse or enter a hexa decimal color value into the input.
Delete Background Color
Click into the input of the color picker and delete the value. Acually this will change the value to #rrggbb and render the Carousel with a transparent background.
Remove Border
Click into the input of the color picker and delete the value. Acually this will change the value to #rrggbb and render the Carousel Border transparent. Alternatively you can set background and border color to identical values.

Carousel Height
In contrast to images, which hava a fixed height and width, articles hardly have exactly the same height. Depending on varied word length, linebreaks are not always at the same position, especially when you have a responsiven Templates, where the box width of the carousel module changes with changing viewport width. This is, why two articles don't behave exactly identical. Thus the height of the carousel may change, when a new article slides in. Use the optioin Carousel height to set a fixed height, big enough for every article to fit in.
Options for Article and Image Carousels
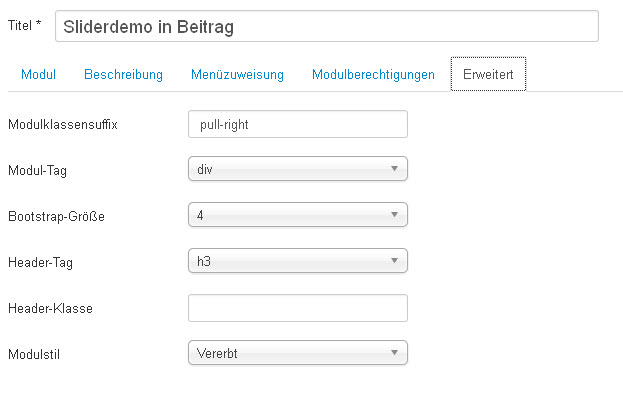
Carousel Width
You can use the options Maximum Carousel Width and Dimension of Width to set a maximum width for a carousel. The width can either be an absolut value in pixel or a relative value in percent (depending on the "Dimension" option). If you leave this option empty the carousel will always shrink to fit into it's containing box. That is, why you usually do not need to set a maximum width when you publish a carousel in a module position.
When do I use a carousel width?
- When you publish the carousel inside an article
- When the containing box is bigger than the carousel items
When you publish the carousel inside an article
Setting a carousel width can be helpful if you publish a carousel inside an article and you want that the carousel is smaller than the article width. Especially using a percentage width can be used to create a responsive carousel inside an article. You can use the Bootstrap classes pull-left or pull-right, attached with a leading white space to the module class suffix to float the carousel left or right inside the article.

When the containing box is bigger than the carousel items
Especially on responsive templates you have to deal with a wide range of viewport widths. As bootstrap carousels, used without a restricting width, always grow as big as the containing box, this may result in carousels that become very big on large viewports. This is not always what you wish for. If you set a "maximum carousel width" in pixel you can counteract this effect. On smaller viewports the carousel will take the full width, because you only set a maximum width. A carousel with a maximum width, will be positioned at the left side of it's containing box. Use the module class suffixes pcenter or pright (with a leading white space!) to position the carousel centered or on the right side.
